Web Service Development |
Open Source Software Company | About Us | Contact Us |
Socket Push
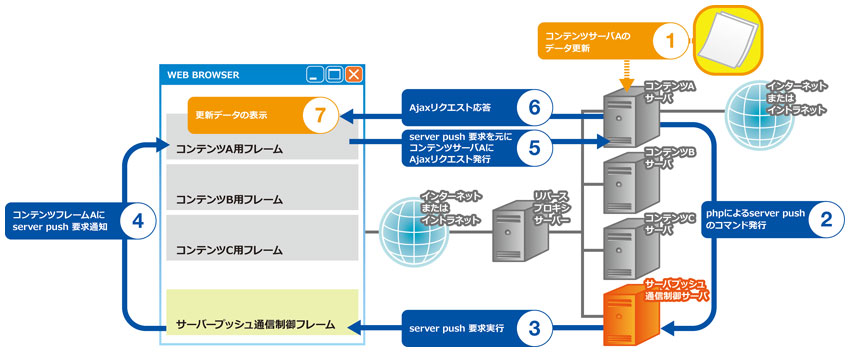
The following image describes the layout of a web application that takes advantage of Web Sockets to receive push notifications from the server to implement actions on the client.

The figure above shows a web application that is a combination of serveral different widgets contained in a single application. Each of these widgets is represented by "Contents A Frame", "Contents B Frame" and "Contents C Frame". There is a forth frame that acts as a Web Worker, that servers as a keep-alive connection with the application server with the Web Socket protocol.
Widgets in the application will communicate with the application server over XMLHttpRequests. The reason for this to allow for a common interface to interact with different languages and technologies on the backend server, which can be grouped into a single end-point application via a reverse proxy server.
In these situations, an action from a widget in the application can trigger an event that requests a server push to be triggered at a later time in the application. In these situations a request can be sent to the Web Socket server from other application servers on the network accessible by the reverse proxy server. A Web Socket push can then be implemented to trigger an action or send additional information to the client on an as-needed basis.